Make a field focus and required dynamically in PowerApps
This
tutorial will we learn how to improve user experience with SetFocus and make
field as required in Power App.
SetFocus()
function in Power Apps
The SetFocus
is used to move an input focus to specific control. the users Keystrokes are
the received by that control allowing them to enter text in that input control.
When
should we use SetFocus function?
User can use
SetFocus function for the below application.
· When a screen is displayed to focus
the first input control with onvisible property of the screen.
· Newly exposed control or enabled
input control to guide the user that what comes next to enter data faster.
Limitations
for SetFocus function:
This
function can be used for controls.
Text input control
Image control
Label Control
Icon Control
Button control
Syntax
SetFocus(Control)
The SetFocus function gives a control
the input focus.
Implementing SetFocus function in
Canvas app
In our scenario we are adding SetFocus
control and making Field as required during the “Onchange” property of
input toggle control.
This will dynamically focus the
required control and make field as required as per the user input.
If(employee_info.Value=true,SetFocus(DataCardValue2))
We are writing above Power FX formula
on “Onchange” property of toggle control,
when a toggle is turned on the employee id field will be focus and marked as
required.
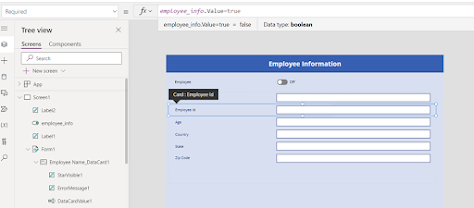
Please below screen shorts of canvas
apps.
To make
field has required we are writing below formula on field required property.
employee_info.Value=true
Final
screen:
We have turned employee toggle on in
below screen, you can notices that employee Id field is focused and its
required.








Comments
Post a Comment