CRUD Operation from Power Portal using Web API Methods
Introduction
In this article, we are going to discuss to crud
operation in dynamic 365 portals using web API.
We are going to
cover:
- What is power portal ?
- How to create portal?
- How to perform crud operation in power portal using web API.
What are portals:
Portals are websites that you
can customize to give your customers, partners and employees a tailored
experience. Portals are integrated into Dynamics 365 for Customer Engagement so
you can display data from the module directly on the portal.
How to create portal?
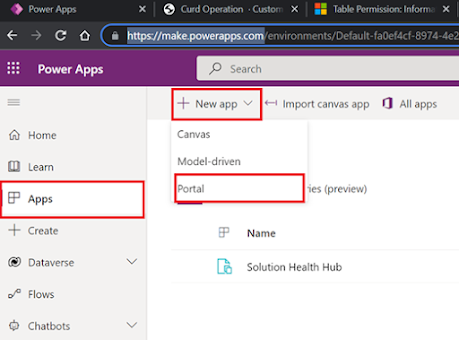
1. Logging to https://make.powerapps.com/
2. Navigate on Apps à New app à click ok portal
1. Please enter
required name and address of portal to be created and click on create.
How to perform crud operation in power portal
using web API.
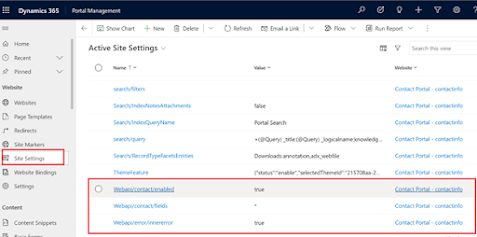
1. Once power portal
is create navigate to portal management and click on site settings and create
three active site setting with same Name, Value as show in below figure and
select your web site in web site column.
1. Next Navigate to
table permission and create contact table permission as show in below screen
with read, write, create and delete privilege's.
1. Next we need to
create web role so that only users who have access can perform this operation.
1. Once web role
create navigate to related in web role and select entity for ex: select contact
entity and add users.
1. Next step we need
to create web templates and add below completed.
<div class="container" style="margin:100px">
{% fetchxml contactList %}
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="contact">
<attribute name="fullname" />
<attribute name="telephone1" />
<attribute name="emailaddress1" />
<attribute name="contactid" />
<attribute name="firstname" />
<order attribute="fullname" descending="false" />
<filter type="and">
<condition attribute="statecode" operator="eq" value="0" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
<div style="float:right">
<button id="createContactNew" class="btn btn-success btn-large" onclick="create();"><i class="glyphicon
glyphicon-plus"></i>Create</button>
<button id="updateContact" class="btn btn-success btn-large" onclick="update('U')"><i class="glyphicon
glyphicon-inbox"></i>Update</button>
<button id="deleteContact" value="Delete" class="btn btn-danger
btn-large " style="margin-left:20px" onclick="update('D')">Delete</button>
<button id="refreshcontact" value="Refresh" class="btn btn-danger
btn-large " style="margin-left:20px" onclick="javascript:location.reload(true);"><i class="glyphicon
glyphicon-refresh"></i>Refresh</button>
</div>
<div id="processingMsg" class="alert alert-warning" role="alert"><span class="glyphicon
glyphicon-info-sign"></span>Power Portal Crud Operation Using Web API</div>
<table id="tblData" class="table" style="border:1px
solid">
<thead class="thead-dark">
<tr class="table-heading">
<th><input type="checkbox" id="checkedAll" style="margin-left:30px" /></th>
<th>First Name</th>
<th>Email</th>
<th>Business Phone</th>
</tr>
</thead>
<tbody>
{% for result in contactList.results.entities %}
{% assign contactids = result.contactid %}
<tr>
<td><input type="checkbox" id="{{ result.contactid }}" class="contactIDs" style="margin-left:30px" onchange="pushArrayCheckBox(this);" /></td>
<td><input type="text" id="txtfullName|{{result.contactid}}" contactid="{{result.contactid}}" value="{{ result.firstname }}" onchange="pushArray(this);"></td>
<td>{{ result["emailaddress1"] }}</td>
<td><input type="number" id="txtBusinessPhone|{{result.contactid}}" contactid="{{result.contactid}}" value="{{ result.telephone1 }}" pattern="\d*" title="Please enter
Numbers only..." onchange="pushArray(this);"></td>
</tr>
<tr class="no-records" style="display:
none;">
<td colspan='6'>No Record Found</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<script>
(function(webapi, $) {
function safeAjax(ajaxOptions) {
var deferredAjax = $.Deferred();
shell.getTokenDeferred().done(function(token) {
// add headers for AJAX
if (!ajaxOptions.headers) {
$.extend(ajaxOptions, {
headers: {
"__RequestVerificationToken": token
}
});
} else {
ajaxOptions.headers["__RequestVerificationToken"] = token;
}
$.ajax(ajaxOptions).done(function(data, textStatus, jqXHR) {
validateLoginSession(data,
textStatus, jqXHR, deferredAjax.resolve);
}).fail(deferredAjax.reject);
//AJAX
}).fail(function() {
deferredAjax.rejectWith(this, arguments);
// on token failure pass the token AJAX and
args
});
return deferredAjax.promise();
}
webapi.safeAjax = safeAjax;
})(window.webapi = window.webapi || {},
jQuery)
//custom code
var globalArray = [];
function pushArray(currentObject) {
var str = currentObject.id;
var res = str.split("|");
var contId = res[1];
var checkbox =
document.getElementById(contId).checked;
var fullname = document.getElementById("txtfullName|" + contId).value;
var phonenumber = document.getElementById("txtBusinessPhone|" + contId).value;
let objIndex = globalArray.findIndex((obj =>
obj.id == contId));
if (objIndex == -1) {
globalArray.push({
id: contId,
fullname: fullname,
phone: phonenumber,
checkboxval: checkbox
})
} else {
globalArray[objIndex].fullname =
fullname;
globalArray[objIndex].phone = phonenumber;
globalArray[objIndex].checkboxval =
checkbox;
}
}
function pushArrayCheckBox(currentObject) {
var contId = currentObject.id;
var checkbox =
document.getElementById(contId).checked;
var fullname = document.getElementById("txtfullName|" + contId).value;
var phonenumber = document.getElementById("txtBusinessPhone|" + contId).value;
let objIndex = globalArray.findIndex((obj =>
obj.id == contId));
if (objIndex == -1) {
globalArray.push({
id: contId,
fullname: fullname,
phone: phonenumber,
checkboxval: checkbox
})
} else {
globalArray[objIndex].fullname =
fullname;
globalArray[objIndex].phone =
phonenumber;
globalArray[objIndex].checkboxval =
checkbox;
}
}
function update(flag) {
var i;
for (i = 0; i < globalArray.length; i++) { //update checked row
changes
alert(globalArray[i].fullname + "-" + globalArray[i].phone + "-" + globalArray[i].checkboxval);
if (globalArray[i].checkboxval == 1) //true
{
document.getElementById("processingMsg").innerHTML = "Processing....";
try {
let value = {
"firstname": globalArray[i].fullname,
"telephone1": globalArray[i].phone
};
if (flag == "U") {
webapi.safeAjax({
type: "PATCH",
url: "/_api/contacts(" + globalArray[i].id + ")",
contentType: "application/json",
data: JSON.stringify(value),
success: function(res) {
document.getElementById("processingMsg").innerHTML = "Records updated
successfully.";
}
});
} else if (flag == "D") {
webapi.safeAjax({
type: "DELETE",
url: "/_api/contacts(" + globalArray[i].id + ")",
contentType: "application/json",
success: function(res) {
document.getElementById("processingMsg").innerHTML = "Records deleted
successfully. Refresh the page.";
}
});
}
} catch (e) {
alert(e.message);
}
}
}
}
// To
create new contact
function create() {
var fname = prompt("Please enter your
first name", "First Name");
var lname = prompt("Please enter your
last name", "Last Name");
var email = prompt("Please enter your
email", "Email");
var phone = prompt("Please enter your
phone number", "Phone Number");
var recordObj = {
"firstname": fname,
"lastname": lname,
"emailaddress1": email,
"telephone1": phone
};
document.getElementById("processingMsg").innerHTML = "Creating record...";
webapi.safeAjax({
type: "POST",
url: "/_api/contacts",
contentType: "application/json",
data: JSON.stringify(recordObj),
success: function(res, status, xhr) {
document.getElementById("processingMsg").innerHTML = "Records created
successfully. Refresh the page. ID:" + xhr.getResponseHeader("entityid");
}
});
}
$(document).ready(function() {
$('#checkedAll').on('click', function() {
if (this.checked) {
$('.contactIDs').each(function() {
this.checked = true;
$(this).parent().parent().css({
"color": "red",
"background-color": "#faffd6"
});
});
} else {
$('.contactIDs').each(function() {
this.checked = false;
$(this).parent().parent().css({
"color": "black",
"background-color": "#ffffff"
});
});
}
});
$('.contactIDs').on('click', function() {
if ($('.contactIDs:checked').length == $('.contactIDs').length) {
$('#checkedAll').prop('checked', true);
$('.contactIDs').each(function() {
$(this).parent().parent().css({
"color": "red",
"background-color": "#faffd6"
});
});
$(this).parent().parent().css({
"color": "black",
"background-color": "#ffffff"
});
} else {
$('#checkedAll').prop('checked', false);
$(this).parent().parent().css({
"color": "black",
"background-color": "#ffffff"
});
}
});
});
1. Next we need to
create page template to display web content, navigate to page template and
click on new and New.
2. Enter the required fields information in type
field select the web template and in web template field select your template
when you have created, table name we need to select entity and click on Save.
1. Navigate to https://make.powerapps.com/ click on edit portal and create new sub page, refer
below screen.
1. In web component
give the required information and select the your template.
1. Once click on
create record pop will display, enter the details and click ok.




















Comments
Post a Comment